-
Ultimate Guide to the Best Hamsters for Kids Under 10
Best Hamster for Children Under 10 Choosing the Right Hamster Breed When selecting the best hamster for children under 10, it’s essential to consider the various hamster breeds available. Each breed has its unique temperament and characteristics, which can affect how they interact with young pet owners. **Syrian hamsters** are often recommended for children due…
Latest Posts
-
Ultimate Guide to the Best Hamsters for Kids Under 10
Best Hamster for Children Under 10 Choosing the Right Hamster Breed…
BY
-

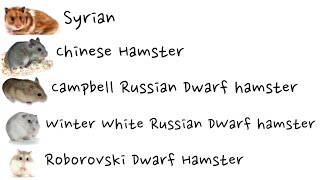
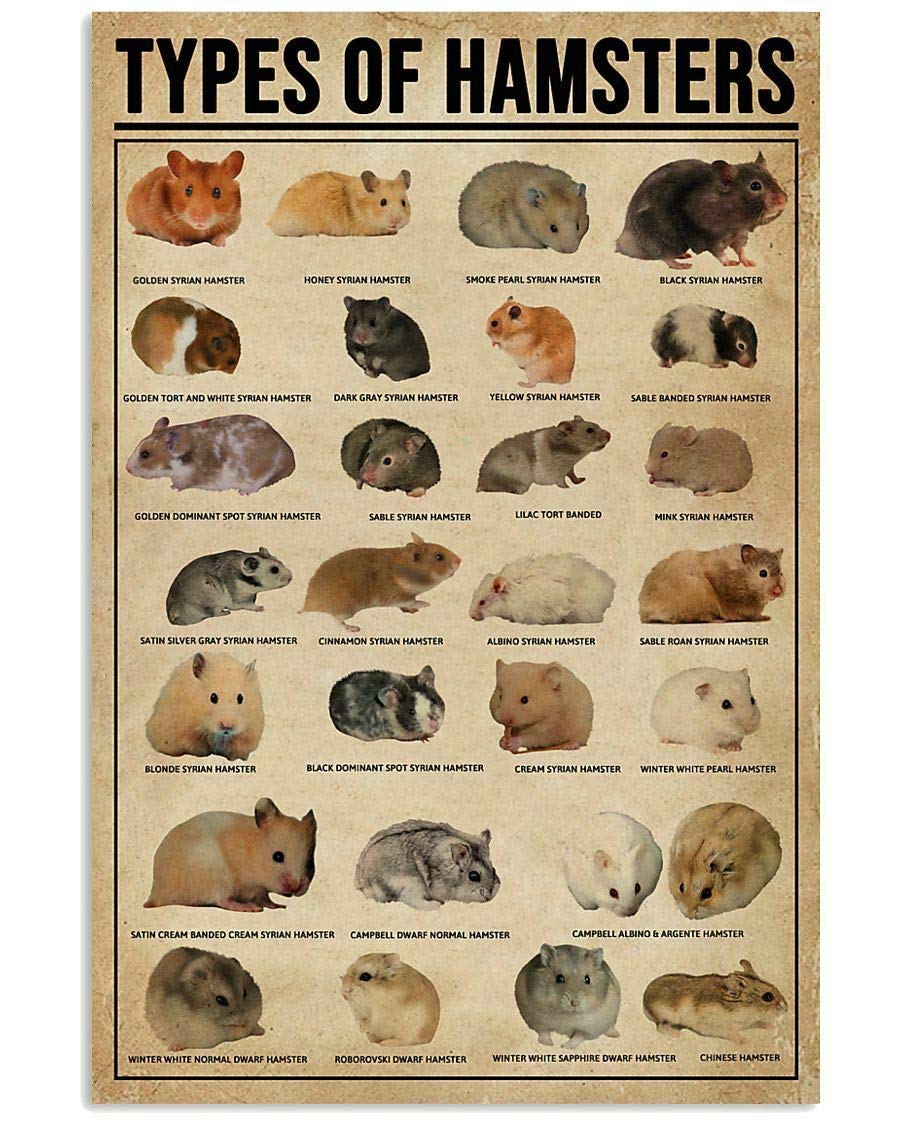
Discover 7 Unique Hamster Species Identified with Ease
Hamster Species Identification Understanding Different Types of Hamsters Identifying the different…
BY
-

Select the Right Hamster Breed: 5 Key Factors for Happy Pets
Choosing the Right Hamster Breed Understanding Different Hamster Breeds When it…
BY
-

Ultimate Guide to the Best Hamster Breeds for Kids 7-12
Best Hamster Breeds for Older Children Hamsters can be fantastic companions…
BY
-

Essential Steps for Setting Up a Hamster Sandbox in Your Home
Setting Up a Hamster Sandbox Creating a comfortable and stimulating environment…
BY
-

Discover the 5 Best Hamster Breeds for Families
Ideal Hamster Breeds for Families Choosing the right hamster breed for…
BY
NATURE
ADVENTURE
TRAVEL





